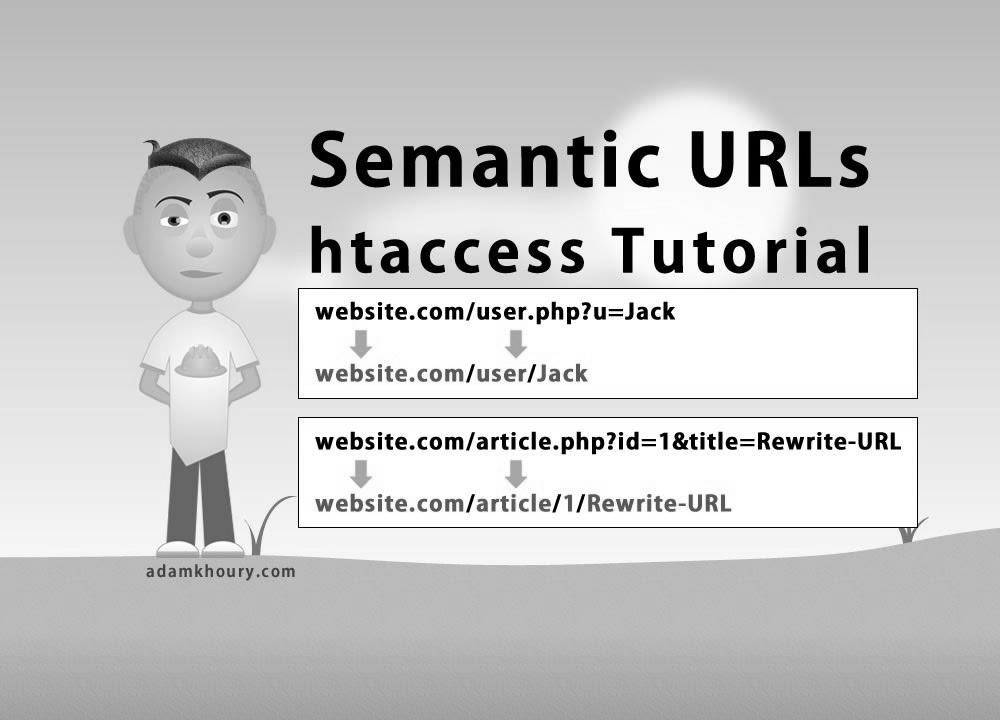
Semantic URL htaccess Tutorial Web optimization Pleasant Clean Links Rewrite
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

Make Search engine marketing , Semantic URL htaccess Tutorial Website positioning Pleasant Clean Hyperlinks Rewrite , , 1pbAV6AU99I , https://www.youtube.com/watch?v=1pbAV6AU99I , https://i.ytimg.com/vi/1pbAV6AU99I/hqdefault.jpg , 162744 , 5.00 , Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Website positioning-Friendly-and-Clear-Hyperlinks... , 1405910163 , 2014-07-21 04:36:03 , 00:16:57 , UCpzRDg0orQBZFBPzeXm1yNg , Adam Khoury , 2511 , , [vid_tags] , https://www.youtubepp.com/watch?v=1pbAV6AU99I , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=1pbAV6AU99I, #Semantic #URL #htaccess #Tutorial #Website positioning #Pleasant #Clean #Links #Rewrite [publish_date]
#Semantic #URL #htaccess #Tutorial #Search engine optimization #Friendly #Clear #Links #Rewrite
Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-SEO-Friendly-and-Clear-Hyperlinks...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die ersten Suchmaschinen im WWW an, das frühe Web zu systematisieren. Die Seitenbesitzer erkannten schnell den Wert einer nahmen Listung in Resultaten und recht bald entstanden Unternehmen, die sich auf die Optimierung spezialisierten. In Anfängen ereignete sich der Antritt oft zu der Übermittlung der URL der entsprechenden Seite in puncto verschiedenen Search Engines. Diese sendeten dann einen Webcrawler zur Kritische Auseinandersetzung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Webpräsenz auf den Web Server der Suchseiten, wo ein zweites Programm, der bekannte Indexer, Angaben herauslas und katalogisierte (genannte Ansprüche, Links zu anderweitigen Seiten). Die damaligen Versionen der Suchalgorithmen basierten auf Angaben, die mit den Webmaster selber bestehen sind, wie Meta-Elemente, oder durch Indexdateien in Internet Suchmaschinen wie ALIWEB. Meta-Elemente geben einen Eindruck mit Inhalt einer Seite, gewiss registrierte sich bald raus, dass die Inanspruchnahme der Hinweise nicht gewissenhaft war, da die Wahl der angewendeten Schlagworte dank dem Webmaster eine ungenaue Vorführung des Seiteninhalts repräsentieren kann. Ungenaue und unvollständige Daten in den Meta-Elementen vermochten so irrelevante Websites bei charakteristischen Brauchen listen.[2] Auch versuchten Seitenersteller diverse Merkmale innerhalb des HTML-Codes einer Seite so zu lenken, dass die Seite überlegen in den Ergebnissen gelistet wird.[3] Da die späten Suchmaschinen im Internet sehr auf Merkmalen dependent waren, die bloß in den Fingern der Webmaster lagen, waren sie auch sehr unsicher für Abusus und Manipulationen im Ranking. Um gehobenere und relevantere Resultate in Serps zu bekommen, mussten wir sich die Betreiber der Internet Suchmaschinen an diese Umständen angleichen. Weil der Riesenerfolg einer Suchseite davon abhängt, besondere Ergebnisse der Suchmaschine zu den gestellten Keywords anzuzeigen, konnten untaugliche Testurteile zur Folge haben, dass sich die Benutzer nach diversen Varianten wofür Suche im Web umblicken. Die Antwort der Suchmaschinen im Internet fortbestand in komplexeren Algorithmen fürs Rangordnung, die Faktoren beinhalteten, die von Webmastern nicht oder nur mühevoll steuerbar waren. Larry Page und Sergey Brin entwarfen mit „Backrub“ – dem Stammvater von Yahoo – eine Suchmaschine, die auf einem mathematischen Matching-Verfahren basierte, der mit Hilfe der Verlinkungsstruktur Unterseiten gewichtete und dies in Rankingalgorithmus einfließen ließ. Auch weitere Suchmaschinen im WWW relevant in der Folgezeit die Verlinkungsstruktur bspw. fit der Linkpopularität in ihre Algorithmen mit ein. Bing
If you lose the linkage to your images, css, js or any external files… read this below:
That happens when we use relative paths to resources in our page.
Change:
images/1.jpg
to
/images/1.jpg
Add / before the relative path to the external resources that seem to have disappeared. What that does is makes the path absolute instead of relative, meaning the file can access the resources like normal. It behaves that way because those rewrite directories do not actually exist on the server so the file has trouble finding the relatively linked to resource. Or use the full absolute URL path to the external resource the page is linking to.
Really great video, you make me understand, at least at the most part, how htaccess works!
This is the best explanation of this that I have ever found! Every little detail that I had questions about was answered. Thank you so much!
love you men ! thanks for video
css link not work
awesome…..after 4 hours of searching u made it super simple….
Why did all the tutorials I read before this make it seem so difficult? You made it so easy. Thanks.
very well explained brother….
Poor and not useful
Incredible & detailed tutorial! Thank you for really taking the effort in explaining everything from start to finish as I've seen other tutorials that weren't as informative and that ended up resulting in errors! Kudos
Beautiful tutorial.
realy thanks
Still an amazing tutorial after so many years! Thanks mate
Great tutorial!
Really nice and simple tutorial but this code is working with id=1, but not working with id=10 or id=100. Means only single value is working. Even after applying the <base> tag. Can you help me?
very helpful
Thanks for sharing it. Excellent👍
Thanks
Awesome👏✊👍
After some hours l found this tutorial That solves my problem.
does it works on localhost?
Ive finally found the solution to what Ive been looking for… Thanks alot
Hey adam thanks for this video it really helped me
so many thanks
Will the second varibale accept spaces in the title? Meaning %20
not working
7:15 poopoo.php hahaha
Loved it brother! Loved it! 😍
Not Found
The requested URL was not found on this server.
this is what I am getting. Please help.
hello . If i want to change the second URL website.com/article/1/rewrite-URL to website.com/rewrite-URL , how can i do??????
You've literally made a solution video for every single problem that I face while I'm coding. Thanks Adam
But how do you change the hyperlink in a <a href="index.php?u=name"> ?
Thanks. Adam. You made my life easier!
What idiot invented this stupid coding syntax?