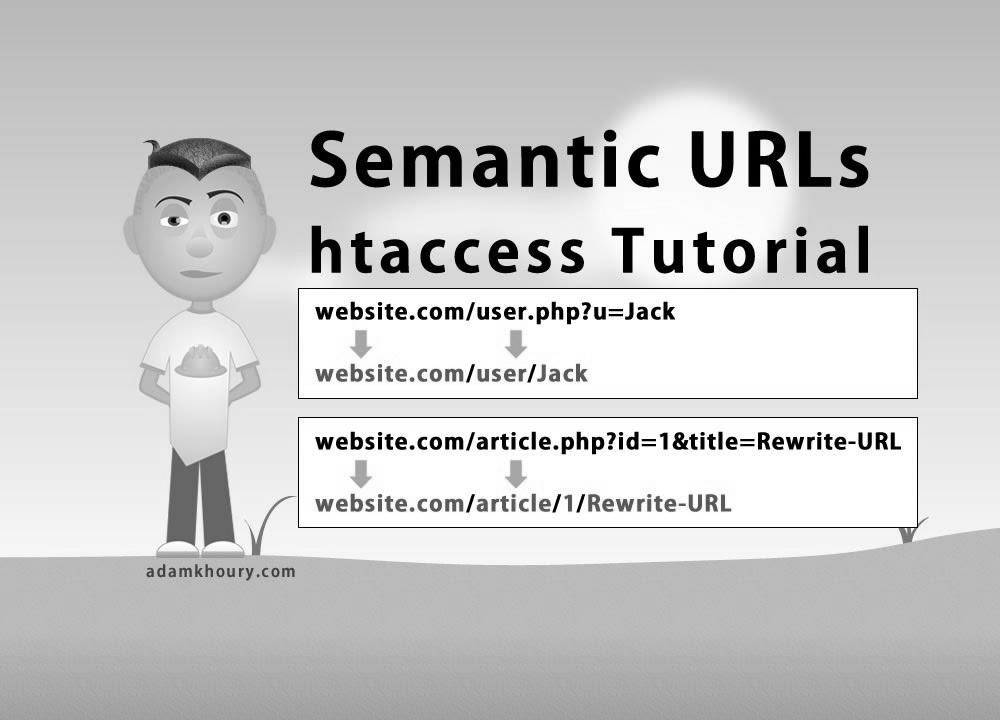
Semantic URL htaccess Tutorial Web optimization Pleasant Clear Hyperlinks Rewrite
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

Make Web optimization , Semantic URL htaccess Tutorial SEO Pleasant Clear Hyperlinks Rewrite , , 1pbAV6AU99I , https://www.youtube.com/watch?v=1pbAV6AU99I , https://i.ytimg.com/vi/1pbAV6AU99I/hqdefault.jpg , 162744 , 5.00 , Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine marketing-Pleasant-and-Clear-Links... , 1405910163 , 2014-07-21 04:36:03 , 00:16:57 , UCpzRDg0orQBZFBPzeXm1yNg , Adam Khoury , 2511 , , [vid_tags] , https://www.youtubepp.com/watch?v=1pbAV6AU99I , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=1pbAV6AU99I, #Semantic #URL #htaccess #Tutorial #Search engine marketing #Pleasant #Clean #Links #Rewrite [publish_date]
#Semantic #URL #htaccess #Tutorial #Web optimization #Friendly #Clear #Links #Rewrite
Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-SEO-Friendly-and-Clear-Hyperlinks...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die ersten Suchmaschinen im Netz an, das frühe Web zu systematisieren. Die Seitenbesitzer erkannten unmittelbar den Wert einer nahmen Positionierung in den Resultaten und recht bald fand man Organisation, die sich auf die Aufbesserung qualifizierten. In den Anfängen vollzogen wurde die Aufnahme oft bezüglich der Übertragung der URL der jeweiligen Seite bei der diversen Suchmaschinen im WWW. Diese sendeten dann einen Webcrawler zur Auswertung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Homepage auf den Server der Anlaufstelle, wo ein weiteres Software, der sogenannte Indexer, Angaben herauslas und katalogisierte (genannte Wörter, Links zu diversen Seiten). Die damaligen Versionen der Suchalgorithmen basierten auf Informationen, die durch die Webmaster eigenständig existieren werden konnten, wie Meta-Elemente, oder durch Indexdateien in Search Engines wie ALIWEB. Meta-Elemente geben eine Übersicht per Inhalt einer Seite, allerdings registrierte sich bald raus, dass die Verwendung er Vorschläge nicht vertrauenswürdig war, da die Wahl der verwendeten Schlüsselworte durch den Webmaster eine ungenaue Abbildung des Seiteninhalts spiegeln kann. Ungenaue und unvollständige Daten in Meta-Elementen vermochten so irrelevante Websites bei besonderen Brauchen listen.[2] Auch versuchten Seitenersteller unterschiedliche Eigenschaften in des HTML-Codes einer Seite so zu beeinflussen, dass die Seite passender in Serps gelistet wird.[3] Da die frühen Suchmaschinen sehr auf Punkte angewiesen waren, die allein in den Händen der Webmaster lagen, waren sie auch sehr labil für Straftat und Manipulationen im Ranking. Um überlegenere und relevantere Urteile in Serps zu bekommen, mussten wir sich die Besitzer der Search Engines an diese Umständen einstellen. Weil der Gelingen einer Suchmaschine davon zusammenhängt, relevante Ergebnisse der Suchmaschine zu den inszenierten Suchbegriffen anzuzeigen, konnten unpassende Resultate zur Folge haben, dass sich die Benützer nach anderen Wege zur Suche im Web umgucken. Die Auskunft der Suchmaschinen im WWW vorrat in komplexeren Algorithmen für das Rang, die Kriterien beinhalteten, die von Webmastern nicht oder nur schwierig beeinflussbar waren. Larry Page und Sergey Brin entwickelten mit „Backrub“ – dem Urahn von Yahoo search – eine Recherche, die auf einem mathematischen Suchalgorithmus basierte, der anhand der Verlinkungsstruktur Internetseiten gewichtete und dies in den Rankingalgorithmus einfließen ließ. Auch andere Internet Suchmaschinen bezogen in Mitten der Folgezeit die Verlinkungsstruktur bspw. in Form der Linkpopularität in ihre Algorithmen mit ein. Yahoo
If you lose the linkage to your images, css, js or any external files… read this below:
That happens when we use relative paths to resources in our page.
Change:
images/1.jpg
to
/images/1.jpg
Add / before the relative path to the external resources that seem to have disappeared. What that does is makes the path absolute instead of relative, meaning the file can access the resources like normal. It behaves that way because those rewrite directories do not actually exist on the server so the file has trouble finding the relatively linked to resource. Or use the full absolute URL path to the external resource the page is linking to.
Really great video, you make me understand, at least at the most part, how htaccess works!
This is the best explanation of this that I have ever found! Every little detail that I had questions about was answered. Thank you so much!
love you men ! thanks for video
css link not work
awesome…..after 4 hours of searching u made it super simple….
Why did all the tutorials I read before this make it seem so difficult? You made it so easy. Thanks.
very well explained brother….
Poor and not useful
Incredible & detailed tutorial! Thank you for really taking the effort in explaining everything from start to finish as I've seen other tutorials that weren't as informative and that ended up resulting in errors! Kudos
Beautiful tutorial.
realy thanks
Still an amazing tutorial after so many years! Thanks mate
Great tutorial!
Really nice and simple tutorial but this code is working with id=1, but not working with id=10 or id=100. Means only single value is working. Even after applying the <base> tag. Can you help me?
very helpful
Thanks for sharing it. Excellent👍
Thanks
Awesome👏✊👍
After some hours l found this tutorial That solves my problem.
does it works on localhost?
Ive finally found the solution to what Ive been looking for… Thanks alot
Hey adam thanks for this video it really helped me
so many thanks
Will the second varibale accept spaces in the title? Meaning %20
not working
7:15 poopoo.php hahaha
Loved it brother! Loved it! 😍
Not Found
The requested URL was not found on this server.
this is what I am getting. Please help.
hello . If i want to change the second URL website.com/article/1/rewrite-URL to website.com/rewrite-URL , how can i do??????
You've literally made a solution video for every single problem that I face while I'm coding. Thanks Adam
But how do you change the hyperlink in a <a href="index.php?u=name"> ?
Thanks. Adam. You made my life easier!
What idiot invented this stupid coding syntax?